First, a disclaimer: this post was written as an entry for CGTrader’s Design Blogger contest which I was invited to enter (but it’s a cool topic that I’d probably be writing about anyway). If you’re a blogger with an interest in design, you can enter too!
I’ve never really known anyone who has a physical disability. I’ve never had to think about wheelchair ramps or automatic doors or anything of the sort. And I’ve never broken a bone and needed even temporary accessibility help. But this summer I’m working at a place that is really accessibility friendly and I’ve been immersed in a whole new environment as I see and interact with people of many abilities. I’ve learned so much about accessibility and how much of a difference even the littlest things can make to someone who has to rearrange their life to get around.
Wheelchair parking is very common now. Parking lots are designed with those in mind nowadays, which is great. Similarly, having a larger bathroom stall to accommodate a wheelchair or other assistive tech is also common in a lot of public bathrooms. They too were designed this way. Designing for the future means designing with accessibility in mind, and I believe it’s only a matter of time before we live in a world where accessibility is commonplace. But there’s a lot that needs work.
Take websites for example. Think about how many websites there are and how many are accessed on a daily basis. There are a lot of aspects of a website that are not accessibility friendly. Of course there are simple things, like font size or clashing colours background, but there is also so much more. I’ve seen websites where site visitors can manually increase font size, change the sites colours to black/white or black/yellow (fun fact: yellow is not only one of the most eye-catching colours, but it’s also the most easily seen colour by people with vision loss), or get text read out to them. I wish I could add some of these features to my blog, especially the colour changer, but that’s not an option for me with the free WordPress plan. Maybe one day that’ll be a free widget offered. But for those of you who self-host, look into widgets and plugins to make your site more accessible. Another website fix that even I need to work on (and I swear, from here-on out, I will make more of an attempt) is alt-tags in images so people with text reading technology can find out what your images are of no matter what.
And that’s just online. Think about how much work needs to be done to the outside world to ensure accessibility for all. Door frames need to be wider, the Open Door buttons need to be larger, signs need to be clearer, brail needs to be more common, and so much more. It’s a lot, but slowly, as more awareness is being raised, our future will entail this.
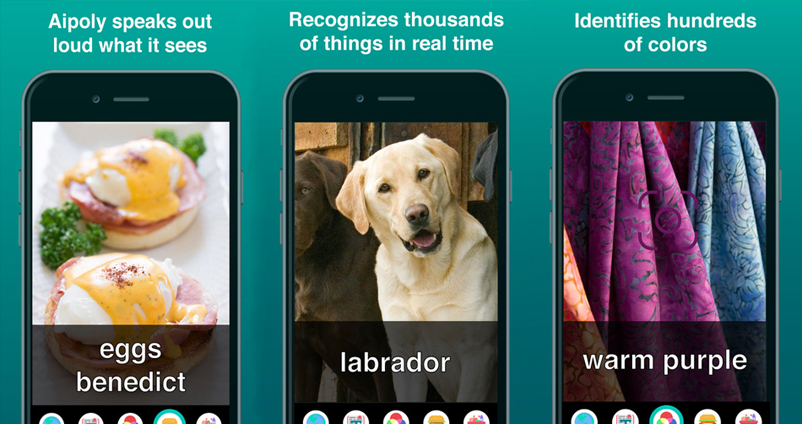
And progress is already being made. In December, Google Maps released a feature where users can make note of wheelchair accessible places. And there’s an app that will, via the camera, describe to a blind user exactly what’s in front of them. I know there are so many more examples of our wonderful technology making a real difference in people’s lives, and I can’t wait to learn about more. There’s some tech that’s been around for ages but people like me, who apparently has lived in a bubble, aren’t in the know.
I don’t blame you for not being aware, as I wasn’t either. Unfortunately, as I’ve come to learn, society has pushed issues like these to the back (literally – a lot of wheelchair entrances are at the back of buildings). So it’s great that there are so many advocates and places and organizations that are trying to educate and help and design. I could honestly write so much more about the technology, movements, issues, and campaigns I’ve learned about, all to do with accessibility.
In short, no matter what you’re designing or doing, think about how you can make it more accessible. Be a part of the future by designing for everyone.

That’s all for now!
Follow me: Twitter / Facebook / Instagram / Bloglovin’



This is a relevant and important issue in our world. In this part of the world where our basic needs are more than met it makes good fiscal and social sense to accommodate those with special needs. Kudos to the organization in your community to make the facility accessible to all. They are certainly setting a great example to other places as they update, renovate or rebuild.
I hadn’t even thought of digital accessibility other than the basics but I now agree that this area needs the same considerations.
A very informative, enlightening post.
Thank you! I know my posts only reach a few people, but if those few people just keep it in mind, maybe others will do the same. I do believe that a lot of designers are just unaware (like I was!), and a quick education is all that is needed for them to then change our society.
I recently managed to put a recording of my story onto my blog because I have some partially sighted followers and I wanted them to feel included. This may seem nothing on the surface but ,ONE MY TECHNICAL abilities are seriously ‘pants’ and I have a free blog which won’t give you a short code unless you pay for the site… which I couldn’t do. But I found a way and had a lovely response and a reblog by way of appreciation. Being inclusive counts.
Wow, good for you! Even with WordPress’ obstacles, you still found a way! And even if one person used it, that makes a difference.
This was the result of my efforts if you are interested. https://ellenbest24.wordpress.com/2017/07/18/three-chairs-at-a-table/